Search Consoleを利用する~Luxeritas/WordPress
ホームページを公開したら是非やっておきたいのがGoogleのSearch Consoleサービスの利用です。
Search Console とは – Search Console ヘルプ
Search Consoleを有効にしておくと、サイトがGoogleにどのように認識されているかを知ることができるだけでなく、アクセス改善のためのアドバイスまでやってくれます。
初めてSeach Consoleを利用する場合は、まずWebブラウザから"Google Seach Console"で検索してSeach Consoleのページへ移動します。
[今すぐ開始]をクリックします。Googleアカウントへのログインを行うと、いきなりサイトの登録になります。既にSearch Consoleを利用中の場合は、[プロパティを追加]からサイト登録画面を開きます。
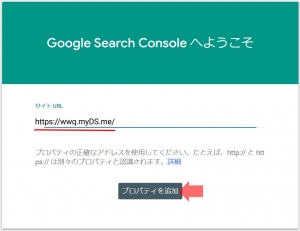
「サイトURL」に"https://wwq.myds.me/"を入力して[プロパティを追加]ボタンをクリックします。
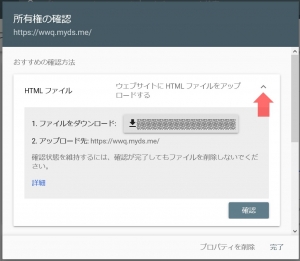
デフォルトでは、ユニークなコード名のHTMLファイル(ちなみに中身は空っぽ)を、サイトのドキュメントルートに置いた状態でサイトにアクセスし、そのサイトの所有者を確認する、という方法を提示されます。
FTPでHTMLファイルをアップロードするのは面倒なので、WordPressの管理画面からHTMLタグを張り付ける方法に変更します。[HTMLファイル]のタブを閉じます。
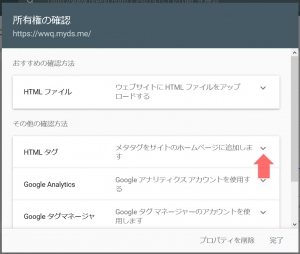
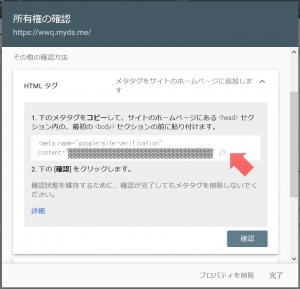
「HTMLタグ」のタブを開きます。
メタタグがテキストで表示されるので枠内をコピーしておきます。説明にあるとおり、このコードを<haed>セクションの最後で、<body>セクションの前にペーストします。
ここからWordPressの管理画面での操作になります。
WordPressでSearch ConsoleのHTMLタグを貼る場合は、通常、管理画面の[外観]→[テーマの編集]から行いますが、このサイトはテーマ"Luxeritas"を使用しています。
“Luxeritas"では独自テーマ編集機能でSearch ConsoleのHTMLタグを貼ることができます。便利です。
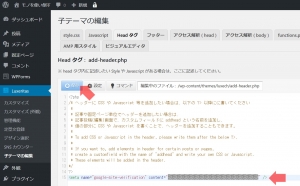
[Luxeritas]→[子テーマの編集]を開きます。「<haed>セクションの最後で、<body>セクションの前」という仰せなので、[Headタグ]を開いて一番お尻にコピーしておいたメタタグをペーストします。
ペーストしたら[保存]をクリックします。
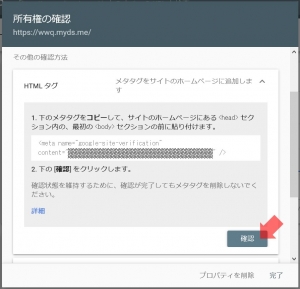
ここでSearch Consoleに戻ります。
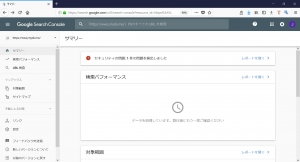
[確認]ボタンをクリックします。無事確認が終わりました。[プロパティに移動]をクリックします。
当たり前ですが、まだ登録したばかりですからほとんど情報がありません。
“Google Search Console"は"Google Analytics"と一緒に利用しないと真価を発揮できないので"Google Search Console"を設定したら必ず"Google Analytics"を設定するようにしましょう。
興味のある方は【Google Analyticsを利用する~Luxeritas/WordPress】をご覧ください。
また、"Google Search Console"と"Google Analytics"を両方利用する場合は連携の設定をしておくととても便利です。
方法は【Search ConsoleとAnalyticsの連携~Google】で説明します。






![[Luxeritas]の[子テーマの編集]を開きます。](https://wwq.mydns.jp/wp-content/uploads/2018/09/2018090806-300x203.jpg)





















ディスカッション
コメント一覧
まだ、コメントがありません