Google Analyticsを利用する~Luxeritas/WordPress
【Search Consoleを利用する~Luxeritas/WordPress】で"Google Search Console"に登録した当サイトですが、サイト運営には必須の"Google Analytics"の設定を行います。
今更説明の必要はないと思いますが、"Google Analytics"は専用のトラッキングコードをページに埋め込み、アクセス解析を提供する定番のサービスです。まだ利用していない方はすぐに設置をお勧めします。
Google Analyticsの利用にはGoogleのアカウントが必要になりますが、Search Consoleと同じGoogleアカウントにしておくと面倒がありません。
Google Analyticsのサイトは同名でWebブラウザから検索するとすぐ見つかります。
まだGoogle Analyticsを利用していない場合は、
と、利用の申し込み画面にになりますので[お申込み]から指示に従って利用登録をします。余程のアクセスがない限りは無料で利用できます。
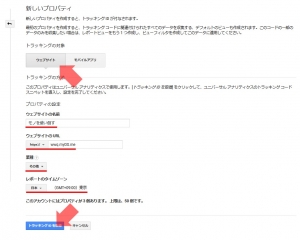
利用が開始出来たら、「管理」から[プロパティを作成]を開きます。
「ウェブサイト」を選択し、「ウェブサイトの名前」には"モノを使い倒す"、「ウェブサイトのURL」には"https://wwq.myds.me"、「業種」は個人の趣味のサイトではあまり意味を持たないので"その他"、「レポートのタイムゾーン」には"日本"を選択し、[トラッキングIDを取得]ボタンをクリックします。
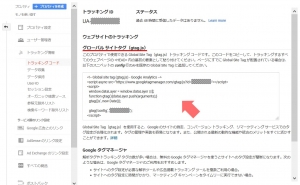
トラッキングコード「グローバルサイトタグ(gtag.js)」が発行されますので、枠内のコードをコピーしておきます。
ここからWordPressの管理画面での操作になります。
WordPressでサイトにトラッキングコードを貼る場合は、通常、管理画面の[外観]→[テーマの編集]から行いますが、このサイトはテーマ"Luxeritas"を使用していますので、"Luxeritas"のテーマ編集機能が使えます。便利です。
WordPressでトラッキングコードを設定するには「Google Analytics for WordPress by MonsterInsights」などのプラグインを利用することが多いのですが、"Luxeritas"のように最初からトラッキングコードを設置する手段が用意されているテーマを使用する場合は、プラグインを追加せずに素直にテーマの手段に従ったほうが問題が少ないようですね。
WordPressの管理画面にログインします。
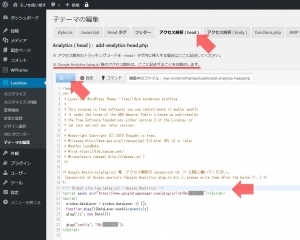
[Luxeritas]→[子テーマの編集]を開きます。トラッキングコードの貼り付け位置は、[アクセス解析(head)]です。
「アクセス解析(body)」のほうは古い形式のトラッキングコード(ga.js)を貼り付ける場合に選択します。
末尾にトラッキングコードを貼ったら[保存]をクリックします。
これで"Google Analytics"の設定は一応完了しました。
“Google Search Console"と"Google Analytics"を両方利用する場合は連携の設定をしておくととても便利です。
方法は【Search ConsoleとAnalyticsの連携~Google】で説明します。





![[Luxeritas]→[子テーマの編集]を開く|WordPress](https://wwq.mydns.jp/wp-content/uploads/2018/09/2018090824-300x196.jpg)















ディスカッション
コメント一覧
まだ、コメントがありません